WEBフォントでつくるリストアイコンの調整方法

最近WEBフォント厨になりつつある僕です、こんにちは(誰)。
前回に引き続き、今回もFontAwesomeでの実践例です。
wordpressで<i>タグが入れられない、、そんな場合はcssのみで解決できます。
■html
<section class="related">
<h4>さらに役に立たなさそうな記事</h4>
<ul>
<li><a href="#" rel="bookmark" title="WEBフォント「Font Awesome」でアイコン画像作成の手間を省いてみた">WEBフォント「Font Awesome」でアイコン画像作成の手間を省いてみた</a>
</li>
<li><a href="#" rel="bookmark" title="text-indent:-9999px;ってSEO的にどうなの?2014">text-indent:-9999px;ってSEO的にどうなの?2014</a>
</li>
<li><a href="#" title="今更だけど、Android4.0でテキストが7割くらいのwidthで折り返してしまう場合の対処法">今更だけど、Android4.0でテキストが7割くらいのwidthで折り返してしまう場合の対処法</a>
</li>
<li><a href="#" rel="bookmark" title="MovableTypeからWordPressへの移行方法(サイトURL変更なし)">MovableTypeからWordPressへの移行方法(サイトURL変更なし)</a>
</li>
</ul>
</section>
■css
.related ul > li a:before{
content:"\F040 ";
color:#a6103b;
font-size:100%;
font-family: FontAwesome;
}
:beforeプロパティ大活躍!
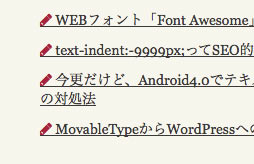
表示は・・・

なんか惜しい
そうじゃねえんだよ!(デジャヴ)
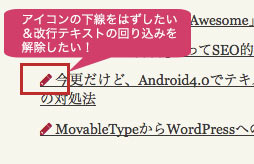
WEBフォントアイコン様の下にまでリンク下線はいらん。
テキスト改行時にアイコンの下に回り込ませたくない。

落ち着けオレ! 頭を冷やしてよく考えてみろ!
.related ul > li:before{
content:"\F040 ";
color:#a6103b;
font-size:100%;
font-family: FontAwesome;
}
うん、<a>じゃなくて<li>に:beforeを使えばリンク下線つかないよね(初歩的)
しかし改行が相変わらずヒドイ。
いっそdisplay:boxで:beforeとaで囲まれているテキスト部分を並べてしまおうかと思ったけど、そういう使い道向きではなかったらしい。。
ここは安定の(?)floatさんに活躍してもらうのがベスト。
.related ul > li{
margin:0 auto 1%;
text-align: left;
list-style-position:outside;
/*追加部分*/
clear:both;
overflow:hidden;
}
.related ul > li a{
line-height:1.4;
font-weight:normal !important;
font-size:90%;
color:#3B3838;
/*追加部分*/
float:left;
width:90%;
display:block;
}
.related ul > li:before{
content:"\F040 ";
color:#a6103b;
font-size:100%;
font-family: FontAwesome;
/*追加部分*/
float:left;
width:5%;
font-weight:normal;
display:block;
}
表示はこの下にある「さらに役立たない記事」欄でご確認くださいw
やはりfloatさんの安定感はパネえな。。
